-
[CSS] CSS 속성 예시웹 개발/HTML & CSS 2020. 6. 30. 21:07반응형
width : 가로너비
height : 세로 너비
margin : 요소 바깥 쪽 여백
padding : 요소 안 쪽 여백
*margin과 padding 모두 top, left, right, bottom 개별 설정 가능
color : 글자 색상
background-color : 요소 배경 색상
*background는 배경에 대한 단축속성
아래와 같은 폰트 하나와 상자 2개를 생성해보자
CSS 파일을 생성하여 색상과 너비를 지정해주었다.
가로너비 : 300px
세로너비 : 200px
폰트사이즈 : 60px



margin을 각각 다르게 적용해보자
font : 20px
box1 : 50px
box2 : 80px


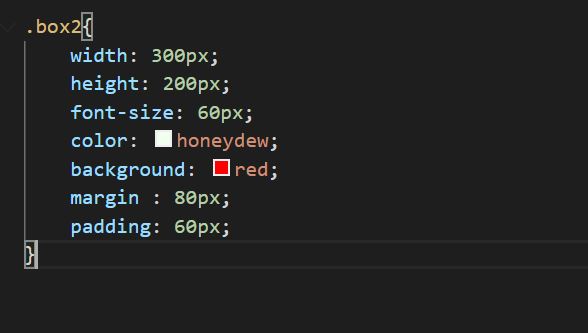
box2에 padding을 적용해보자
box2에 안 쪽 여백이 60px만큼 적용된 것을 알 수 있다.

 반응형
반응형'웹 개발 > HTML & CSS' 카테고리의 다른 글
[HTML/CSS] Tstory - story 페이지 클론 (0) 2021.04.11 [HTML/CSS] CSS의 수평 수직 정렬구조 (float / flex) (0) 2021.04.08 [HTML/CSS] CSS 기본 레이아웃 요소 정리 (0) 2021.02.17 [CSS] CSS 기본 문법 (0) 2020.06.23 [HTML] HTML 기본 문법 (0) 2020.06.20