-
[ReactJS] 네이버, 카카오 지도 api 사용해 개발해보자 (1) - 지도 가져오기웹 개발/ReactJS 2021. 7. 22. 21:37반응형
API 연습을 위해 네이버 지도를 사용하려 했으나
React에서는 라이브러리를 사용해야한다는 이야기에
카카오로 넘어갔다.
하지만 정리는 둘 다 하는걸로!
네이버 API 지도를 사용해보자
1) Naver cloud 플랫폼 계정을 생성하고 회원가입 & 로그인.결제정보를 입력해야만 서비스를 사용할 수 있습니다.
유료 서비스가 아니면 요금이 부과되지 않아요!2) console로 들어가 Products & services 에 들어간다.
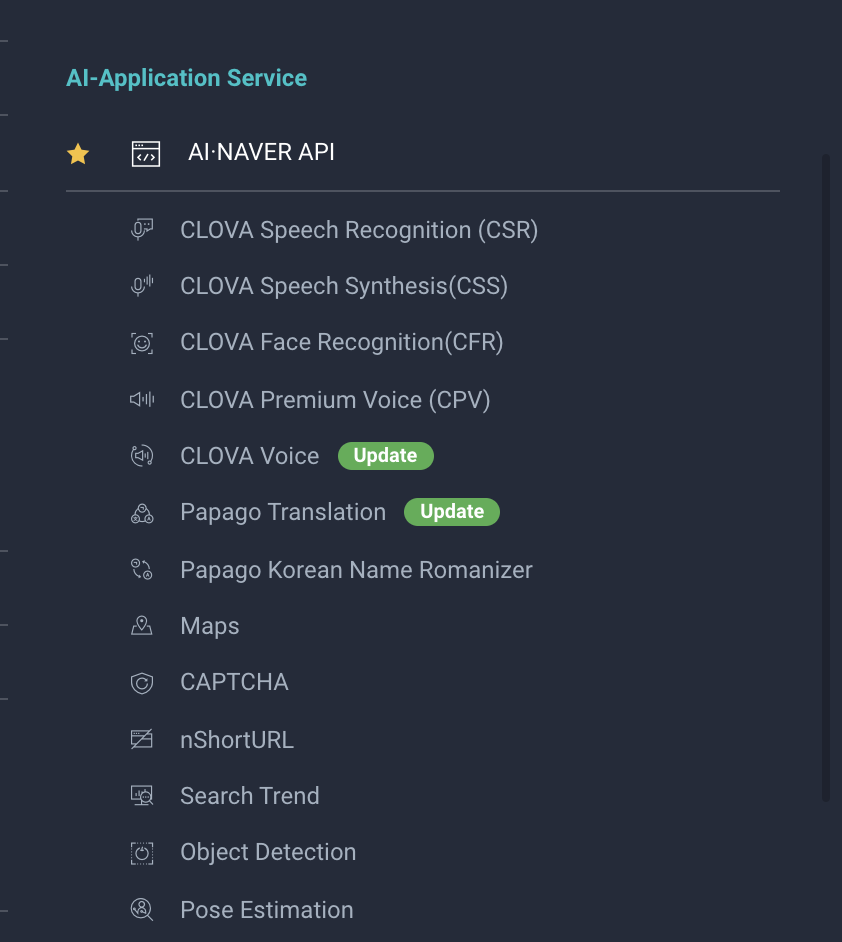
3) AI·NAVER API 항목을 클릭하여 어플리케이션을 등록한다.
4)Service 선택에서 원하는 map을 선택하고 등록하면 끝!
코드 상에 적용해보자
react에서 naver map api를 사용하기 쉽게 도와주는 라이브러리를 사용한다.
yarn add react-naver-maps
* 다큐먼트
https://zeakd.github.io/react-naver-maps/#/React%20Naver%20Maps
React Naver Maps Style Guide
zeakd.github.io
카카오 API 지도를 사용해보자api 사용하는 법은 아래의 다큐먼트에 자세히 소개되어 있다.
* 다큐먼트
https://apis.map.kakao.com/web/documentation/
코드 상에서 적용해보자
1) react가 랜더링 되는 index.html에 아래의 코드를 추가해 javascript api를 불러온다.
여기서 주의해야할 점은 kakao develops 상에서의 내 어플리케이션의 앱 key와
스크립트 상의 api key가 같아야한다는 점!<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=어플리케이션 앱 키"></script>2) 지도를 그리기 위해 window 객체로부터 스크립트에서 불러온 kakao api를 가져온다.
const { kakao } = window;3) 지도를 그릴 컴포넌트 내에 map을 위치시키기 위한 공간을 생성한다.
<div id="map" style={{width:"500px", height:"400px"}}></div>4) 렌더링 될 때 지도를 보여주기 위해 useEffect hook을 통해 미리 카카오 지도 객체를 만들어 준다.
마운트란
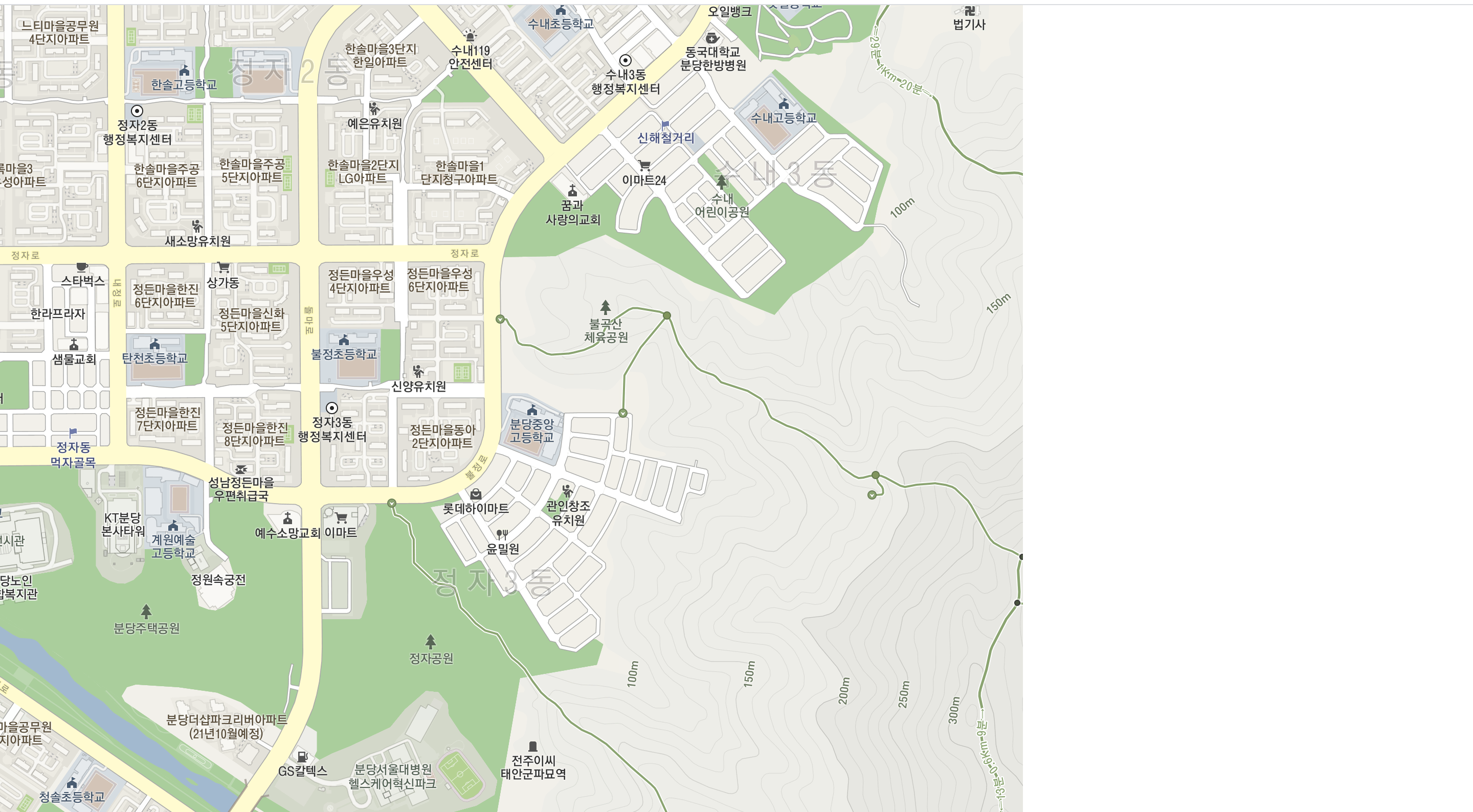
리액트에서 DOM 특정 영역에 component를 넣는 행위useEffect(()=>{ var container = document.getElementById('map'); var options = { center: new kakao.maps.LatLng(37.365264512305174, 127.10676860117488), level: 3 }; var map = new kakao.maps.Map(container, options); }, [])5) 위의 과정을 끝내고 웹을 실행하면 기본적인 지도를 볼 수 있다.
 반응형
반응형'웹 개발 > ReactJS' 카테고리의 다른 글
Rest API란 무엇인가 (0) 2022.03.21 [ReactJS] Module이란 무엇일까? (0) 2022.02.10 [ReactJS] React state 관리 (0) 2021.05.14 [ReactJS] 리액트의 특징 및 원리 (0) 2021.04.27 [ReactJS] 서버사이드 렌더링(SSR)과 클라이언트사이드 렌더링(CSR)이란 (0) 2021.04.27