-
[ReactJS] ReactJS 설치 및 개발환경 구축 (mac)웹 개발/ReactJS 2021. 4. 7. 19:33반응형
1) 원하는 위치에 프로젝트 폴더 생성
2) node.js 설치
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치 여부 확인 (노드의 버전확인)
node -v
3) ReactJS 설치
설치 전 아래 링크를 꼭 참고할 것[ReactJS] npm과 npx의 용어정리 및 차이점 - https://seizemymoment.tistory.com/m/106
[ReactJS] npm과 npx의 용어정리 및 차이점
react를 설치하다보니 npm , npx 두 가지 방법으로 패키지를 설치할 수 있다는 것을 알게 되었다. 낯익은 용어지만 제대로 공부한 적이 없는거 같아 차이점을 알기 위해 정리해보았다. 기본용어정리
seizemymoment.tistory.com
3-1) npm 사용
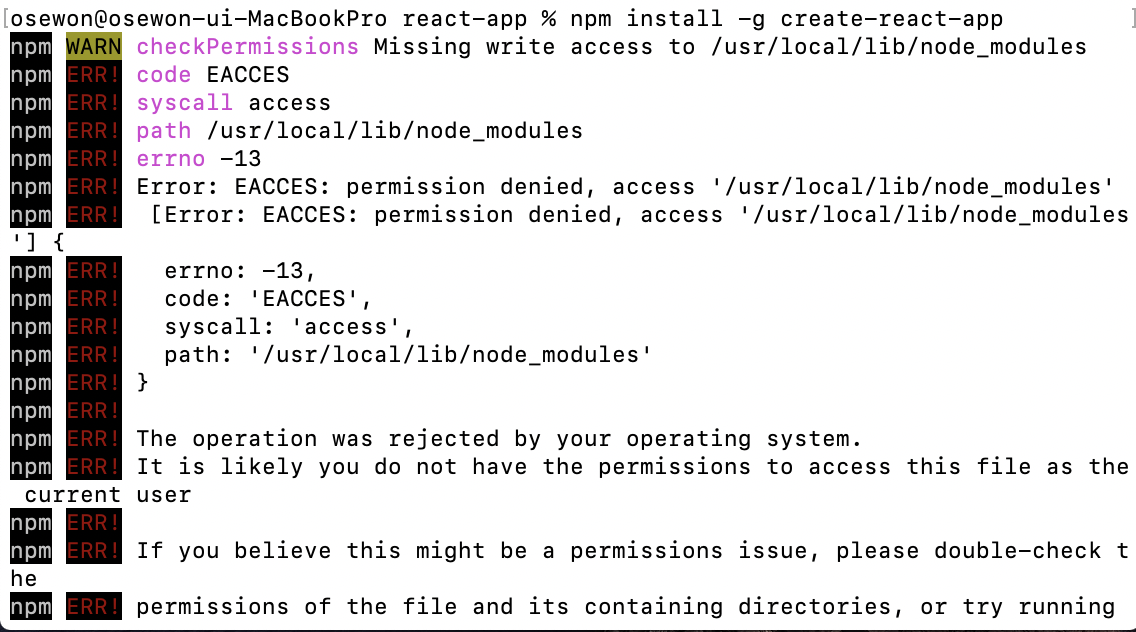
npm install -g create-react-app
npm에게 global 하게 사용할 수 있도록 react를 설치해달라고 하는 명령어
* 아래의 에러가 발생한다면 sudo npm install -g create-react-app

3-2) npx 사용 (권장)
- npx 설치
sudo npm install npx -g
오류나면 무시하고 npx -v 로 설치여부 및 버전 확인
- react 설치
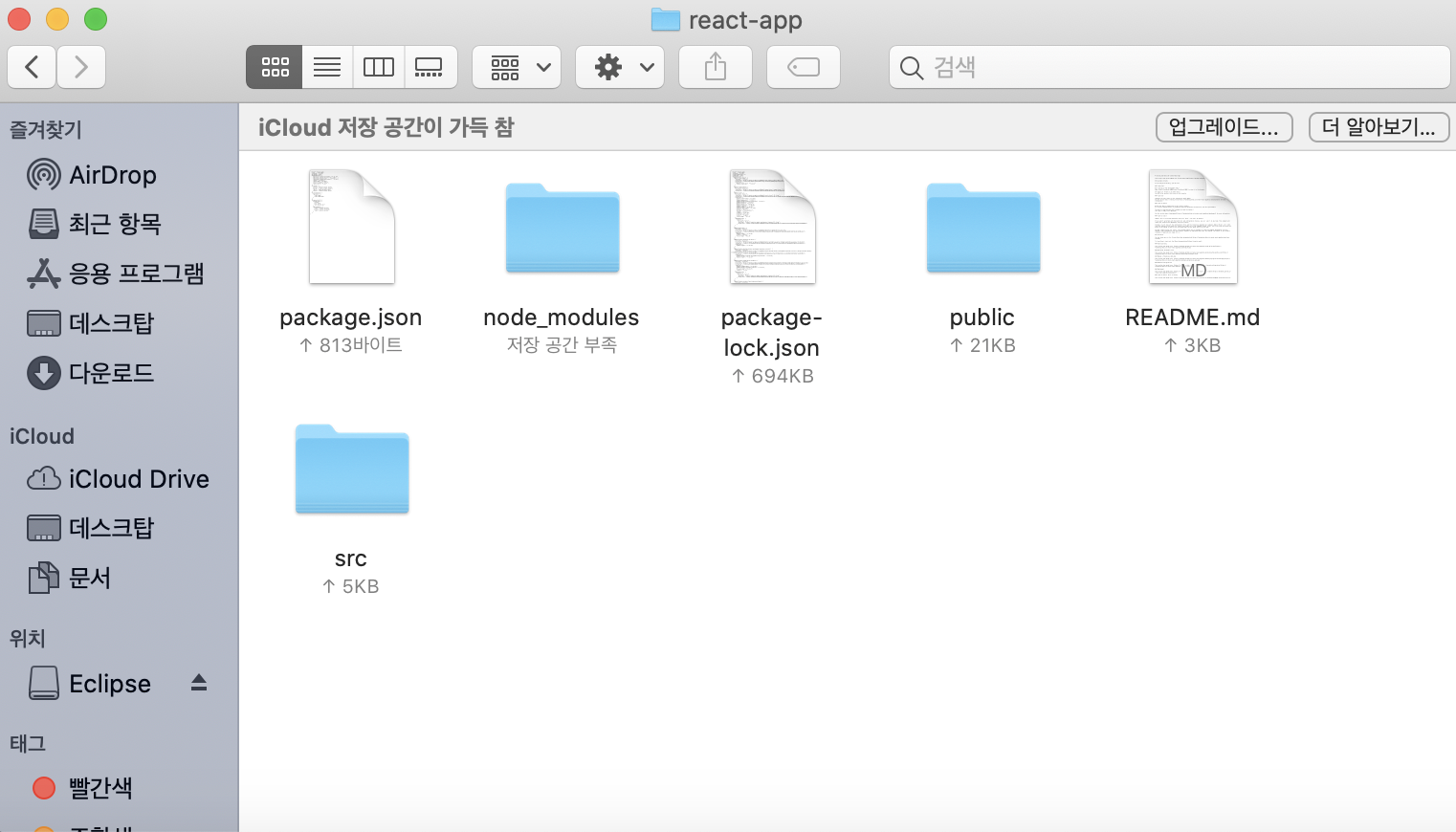
npx create-react-app .

4) react 실행
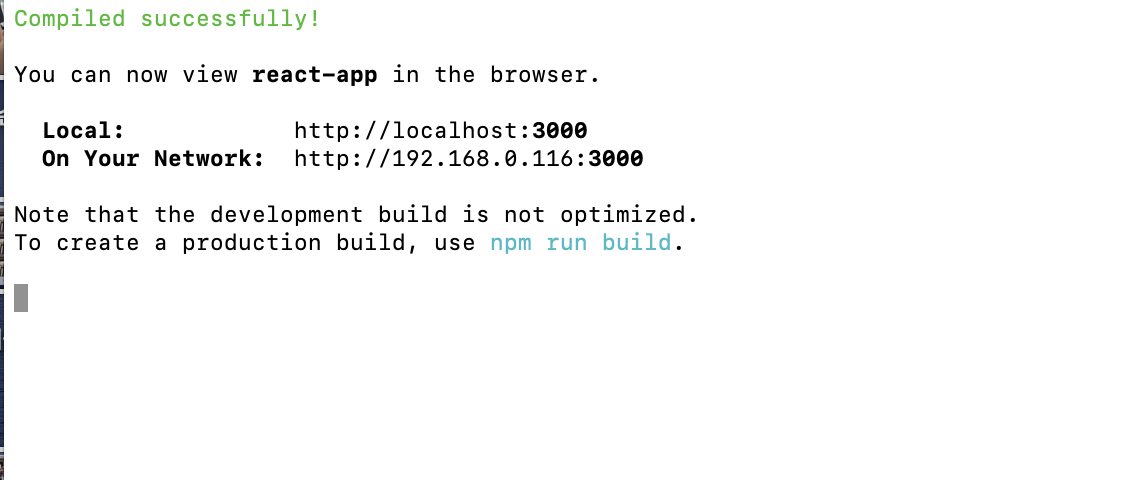
- 파일 내에서 npm start

- chrome에서 http://localhost:3000/ 를 실행했을 때
 반응형
반응형'웹 개발 > ReactJS' 카테고리의 다른 글
[ReactJS] 리액트의 특징 및 원리 (0) 2021.04.27 [ReactJS] 서버사이드 렌더링(SSR)과 클라이언트사이드 렌더링(CSR)이란 (0) 2021.04.27 [ReactJS] React 기본 코드 구조 및 component 생성 (0) 2021.04.15 [ReactJS] React 배포 (0) 2021.04.14 [ReactJS] npm과 npx의 용어정리 및 차이점 (2) 2021.04.08